Design
Guide
OXD Introduction
Design Thinking
UX Standards
Visual Design
Grid & Layout
Navigations
Componets
UI Behaviours QA Standards UI Standards
Buttons
Text-box
Check-box
Radio
Radio Pils
Switch
Search-box
Multi Select
Dropdown
Nested Dropdown
Upload Inputs
Date picker
Time picker
Color picker
Labels
Help Lable
Status lable
Grupe Input
Grupe Overlay
Comment-box
Paginations
Divider
Progress Circle
Progress Slider
Upload-box
Segments
Autocomplete
Widgets
Tables & List View
Cards & Shaps
Modals & Popups
Advance Componets
Charts
UI Behaviours QA Standards UI Standards
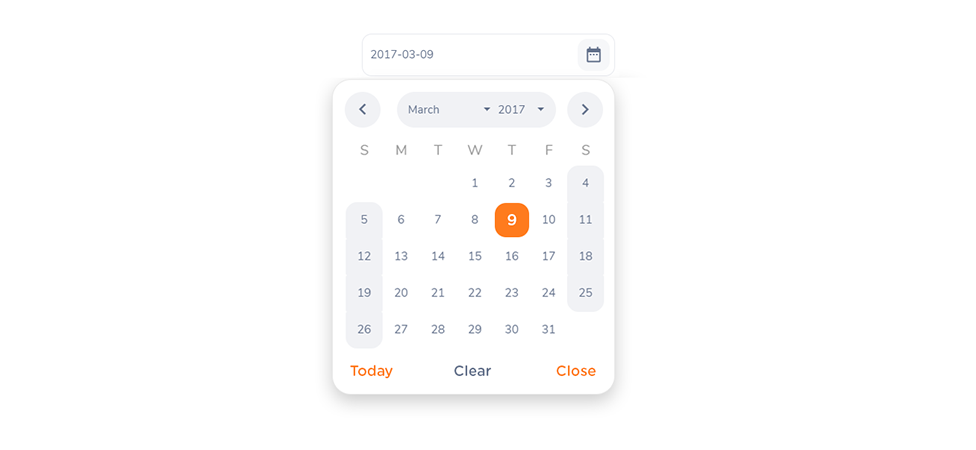
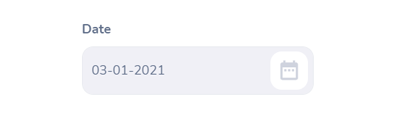
Datepicker

Datepicker can use to select date or range of date. and view leave and holidays in system
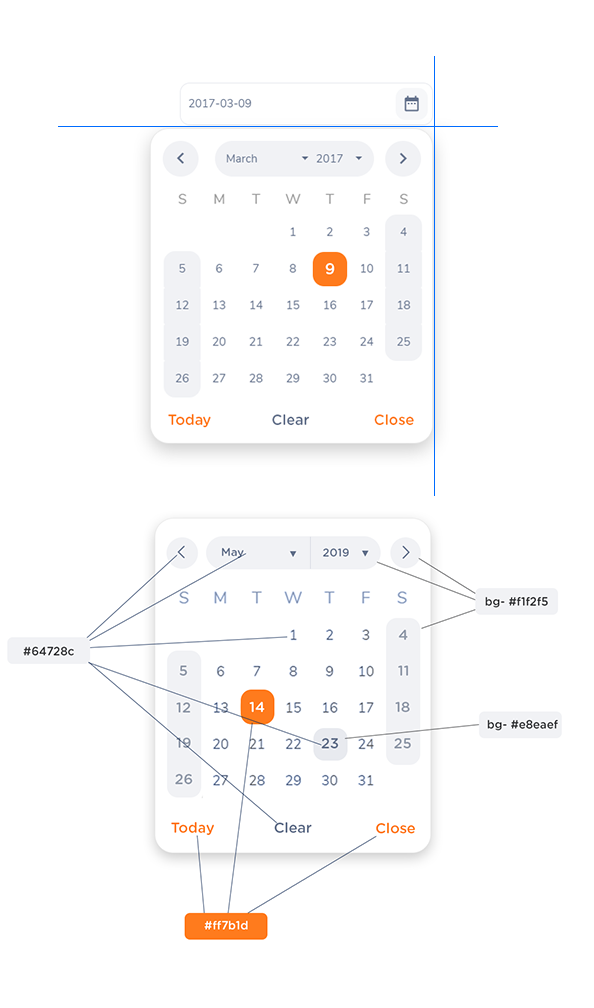
border : 1px solid #e8eaef
font-color: #64728c;
font-weight: 400;
date-icon color: #64728c;
icon-round-background: #e8eaef;
placeholder-color: #929baa;
// month-yeare-selection background-color: #F1F2F5;
font-color: #64728c;
// navigate-bt background-color: list button styles
font-color: #64728c;
width: 2.375rem;
height: 2.375rem;
border-radius: 2.375rem;
// date-dropdown border : 1px solid #e8eaef
font-color: #64728c
backgorund-color: #fff
border-radius: 0.65rem
padding: 1rem
Status

// date-select
background-color: #ff7b1d;
font-color: #fff;
font-weight: 600;
border-radius: 0.75rem;
// Day names (S M T W)
font-weight 500
font-size: 14px
font-color: #929baa;
// Date
font-color: #64728c
font-size: 12px
font-weight: 500
//bottom links
font-size: 14px;
font-weight: 500;
//hover
font-weight: 600;

Readonly
icon-color: #cfd3de;
strock : 1px #cfd3de;
icon-background-color : #ffffff
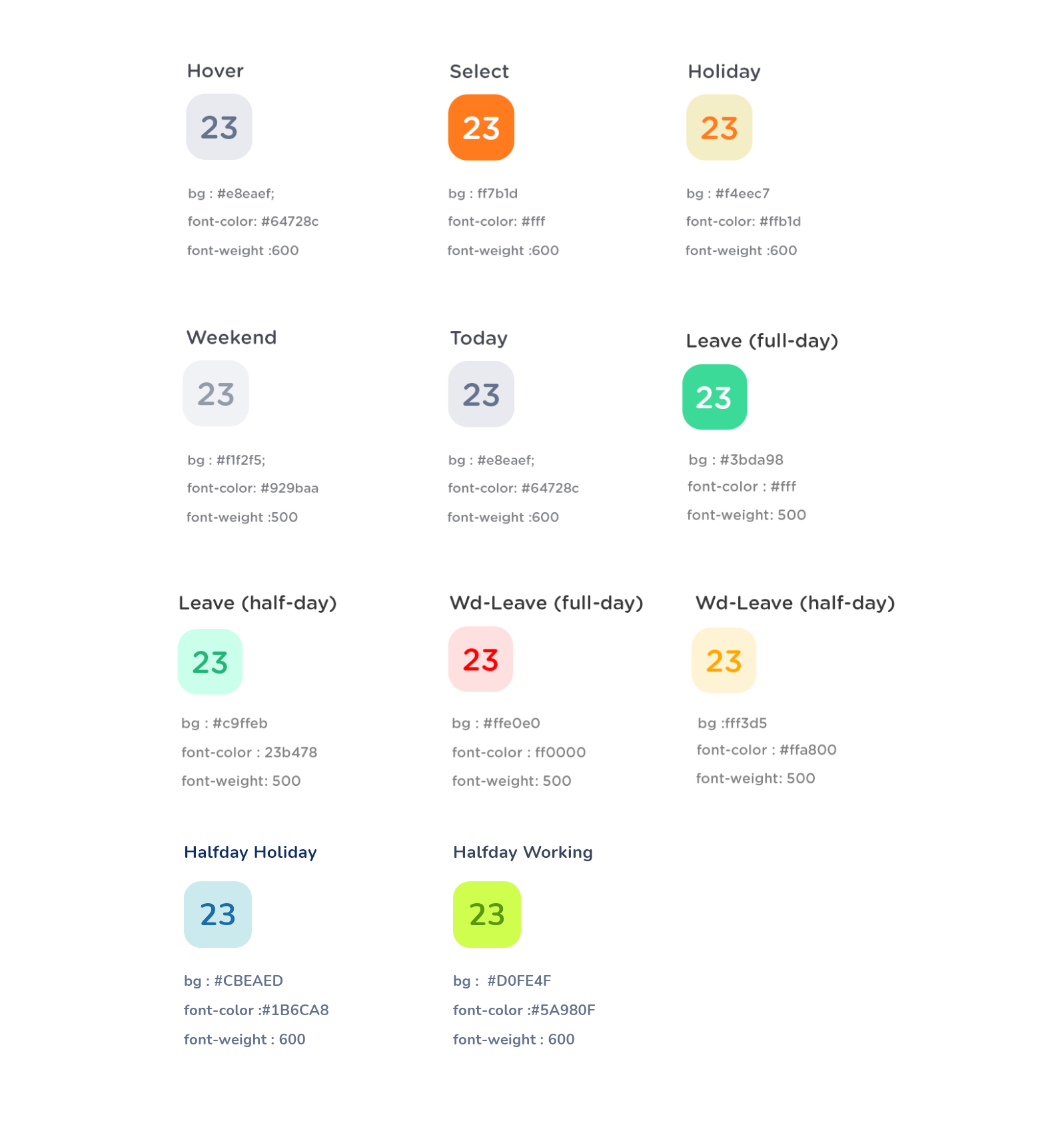
Date Status