Design
Guide
OXD Introduction
Design Thinking
UX Standards
Visual Design
Grid & Layout
Navigations
Componets
UI Behaviours QA Standards UI Standards
Buttons
Text-box
Check-box
Radio
Radio Pils
Switch
Search-box
Multi Select
Dropdown
Number Dropdown
Upload Inputs
Upload input box
Date picker
Time picker
Color picker
Labels
Help Lable
Status lable
Grupe Input
Grupe Overlay
Scroll-bar
Count Slider
Text-aria
Comment-box
Paginations
Card loader
Divider
Progress Circle
Progress Slider
Upload-box
Segments
Autocomplete
Tables & List View
Cards & Shaps
Modals & Popups
Advance Componets
Charts
UI Behaviours QA Standards UI Standards
Status lable

Use to indicate the stutus or progress
oxd.status{
padding : 4px 8px 4px;
border: 1px solid #e8eaef;
border-radius: 0.5rem;
font-weight : 700;
color :#64728c;
font-size: 12px;
}
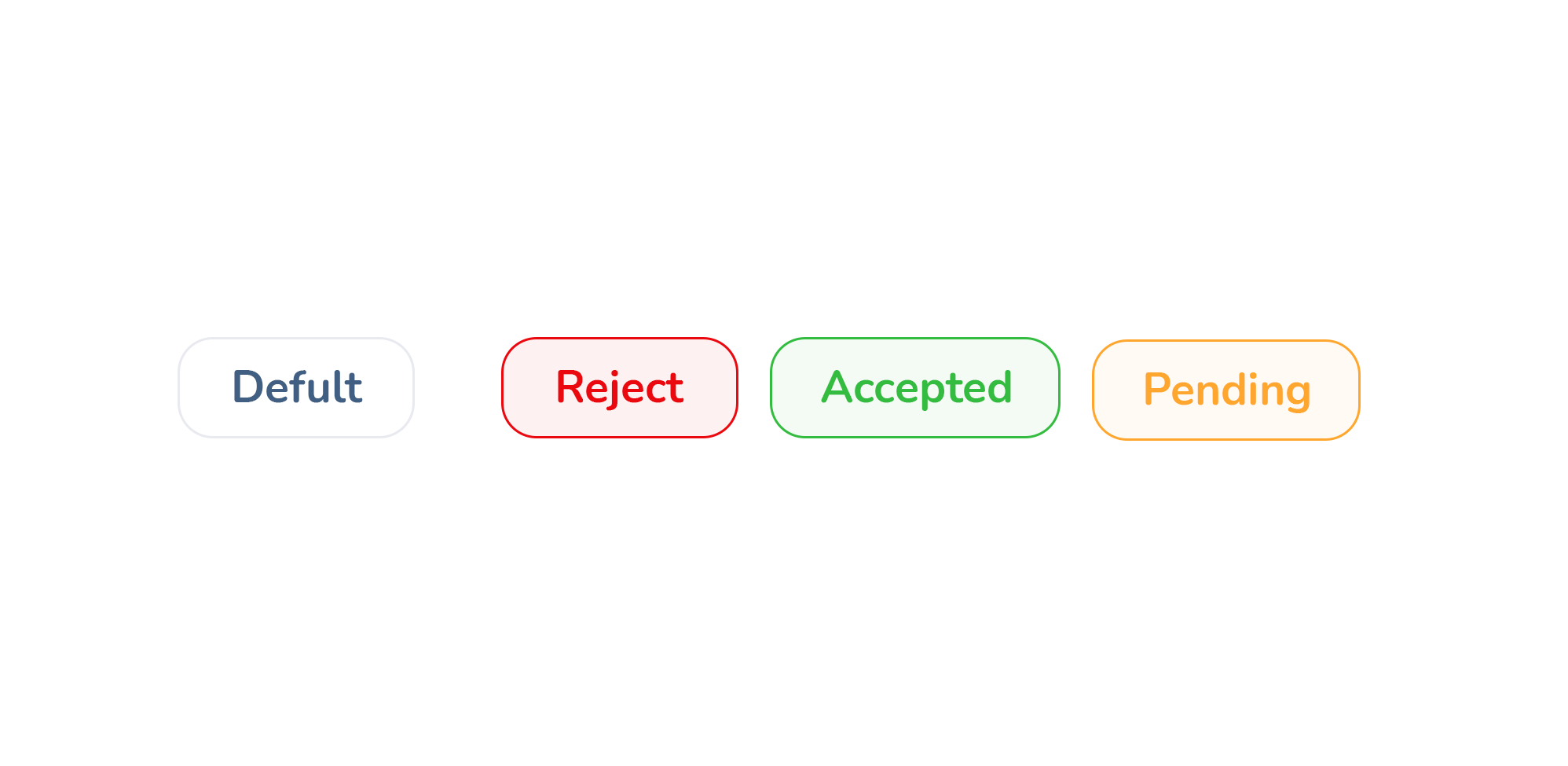
Status With color

Status can use with OXD feedback colors
background-color: 6% of feedback_color
font-color: feedback_color
border-color: feedbacl_color
background-color: 6% of feedback_color
font-color: feedback_color
border-color: feedbacl_color

Status can use with dropdown popup option
icon-color = font color
icon-size : 12px
icon-color = font color
icon-size : 12px
behavior
status can use in list view
can't have two status lable at one item