Design
Guide
OXD Introduction
Design Thinking
UX Standards
Visual Design
Grid & Layout
Navigations
Componets
UI Behaviours QA Standards UI Standards
Buttons
Text-box
Check-box
Radio
Radio Pils
Switch
Search-box
Multi Select
Dropdown
Nested Dropdown
Upload Inputs
Date picker
Time picker
Color picker
Labels
Help Lable
Status lable
Grupe Input
Grupe Overlay
Scroll-bar
Comment-box
Paginations
Divider
Progress Circle
Progress Slider
Upload-box
Segments
Autocomplete
Tables & List View
Cards & Shaps
Modals & Popups
Advance Componets
Charts
UI Behaviours QA Standards UI Standards
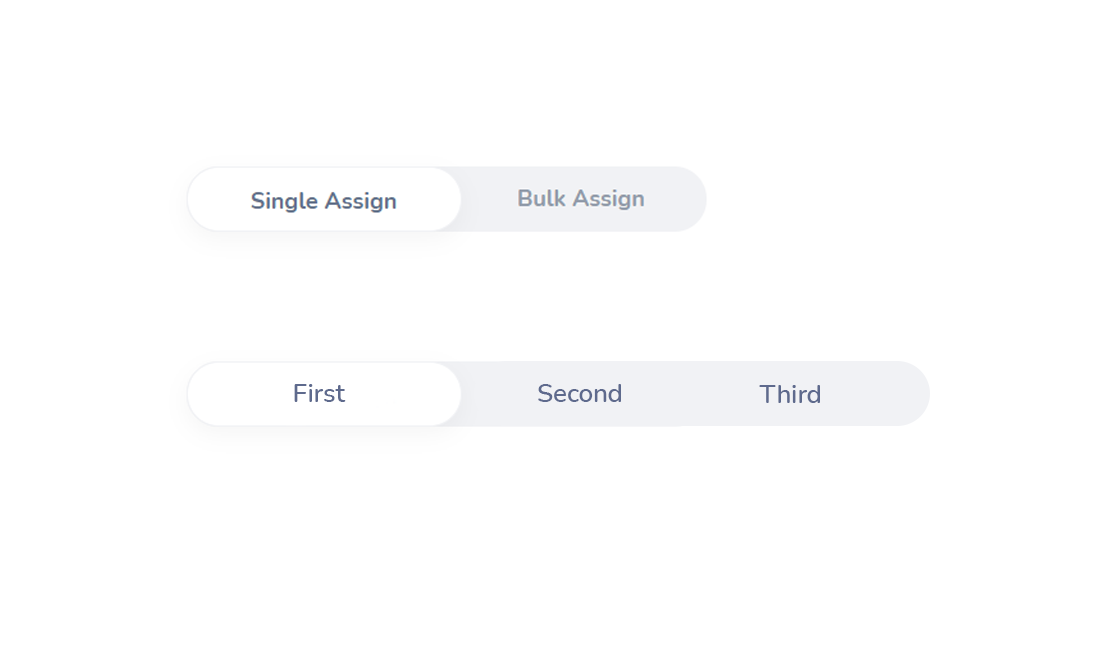
Segments

Segments are modern approach for traditional radio buttons
body>.oxd .oxd-button-switch {
display: flex;
background-color: #f1f2f5;
width: -webkit-fit-content;
width: fit-content;
border-radius: 3rem;
}
.option-switch {
background-color: #fff;
border: 1px solid #f1f2f5;
position: absolute;
border-radius: 3rem;
width: calc(50% + .5rem);
text-align: center;
box-shadow: 0 4px 12px 0 rgb(0 0 0 / 4%);
padding: .5rem 2rem;
}
body>.oxd .oxd-button-switch .option {
padding: .5rem 2rem;
cursor: pointer;
text-align: center;
color: #929baa;
}
behavior
Disable Tabs
disabled tab text color: #CFD3DE
On Focus
disabled input text color: #CFD3DE
Cannot use for optional fields
Dont have a readonly mood. always should active,
Max Options 6 items , cant have long lables
Can use with icons or icon only.