Design
Guide
OXD Introduction
Design Thinking
UX Standards
Visual Design
Grid & Layout
Navigations
Components
UI Behaviours UI Standards
Buttons
Text-box
Check-box
Radio
Radio Pils
Switch
Search-box
Multi Select
Dropdown
Number Dropdown
Upload Inputs
Upload input box
Date picker
Time picker
Color picker
Labels
Help Lable
Status lable
Group Input
Group Overlay
Scroll-bar
Count Slider
Text-area
Comment-box
Paginations
Card loader
Divider
Tables & List View
Cards & Shapes
Modals & Popups
Advance Components
Charts
UI Behaviours UI Standards
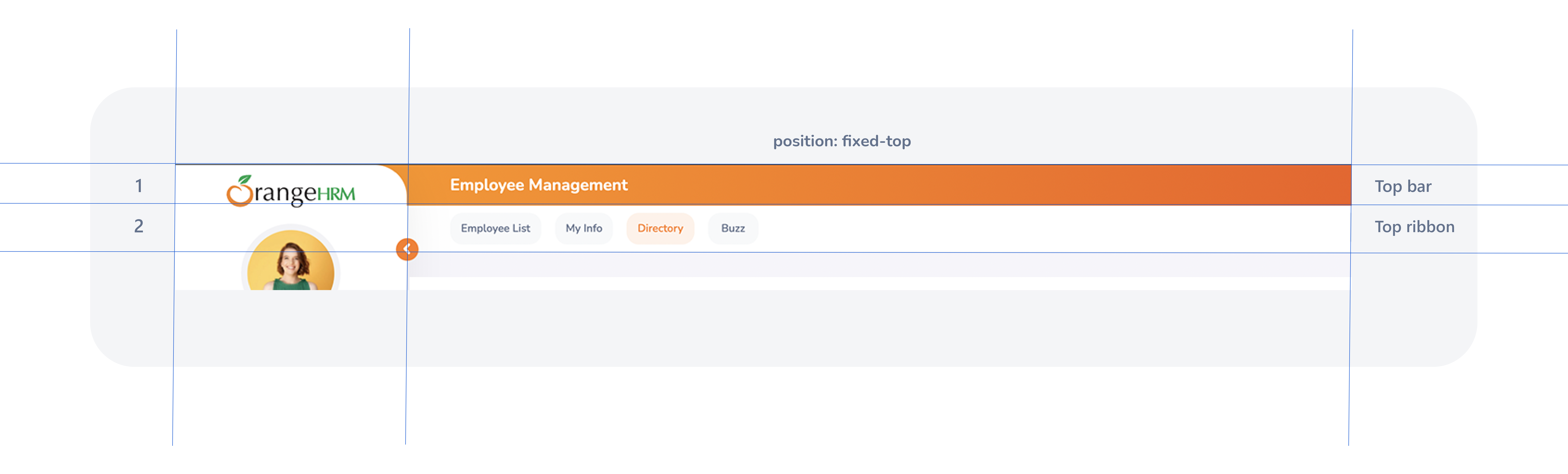
Top-bar


Top-bar Breakdown


.main-title {
font-size: 18px;
font-weight: 400;
color: #fff;
}
.bottom-navbar .menu .li {
font-size: 12px;
font-weight: 600;
font-color: #64728c;
overlay-color:#f8f9fa;
padding-right: 15px;
}
titles {
font-size: 14px;
font-weight: 600;
color: #fff;
}
.ribbon {
width: 100%;
min-height :52px;
padding: 8px 48px;
background-color: #fff;
border-bottom 1px solid #f1f2f3;
}

User-name {
font-size: 12px;
font-weight: 600;
}
.img-profile {
height: 2.9rem;
width: 2.8rem;
margin-left -10px;
border: 4px solid rgba(225, 225, 255, 0.37);
margin-right: 8px;
margin-top: 3px;
}

User-name {
font-size: 12px;
font-weight: 600;
}
.img-profile {
border-radus: 100%;
size: 120px;
}
.topbar .nav-item .nav link {
height : 35px;
min-width: 35px;
align-item: center;
border-radius: 100px;
box-shadow: 1px 26px 46px 7px rgba(214, 43, 4, 0.53);
}
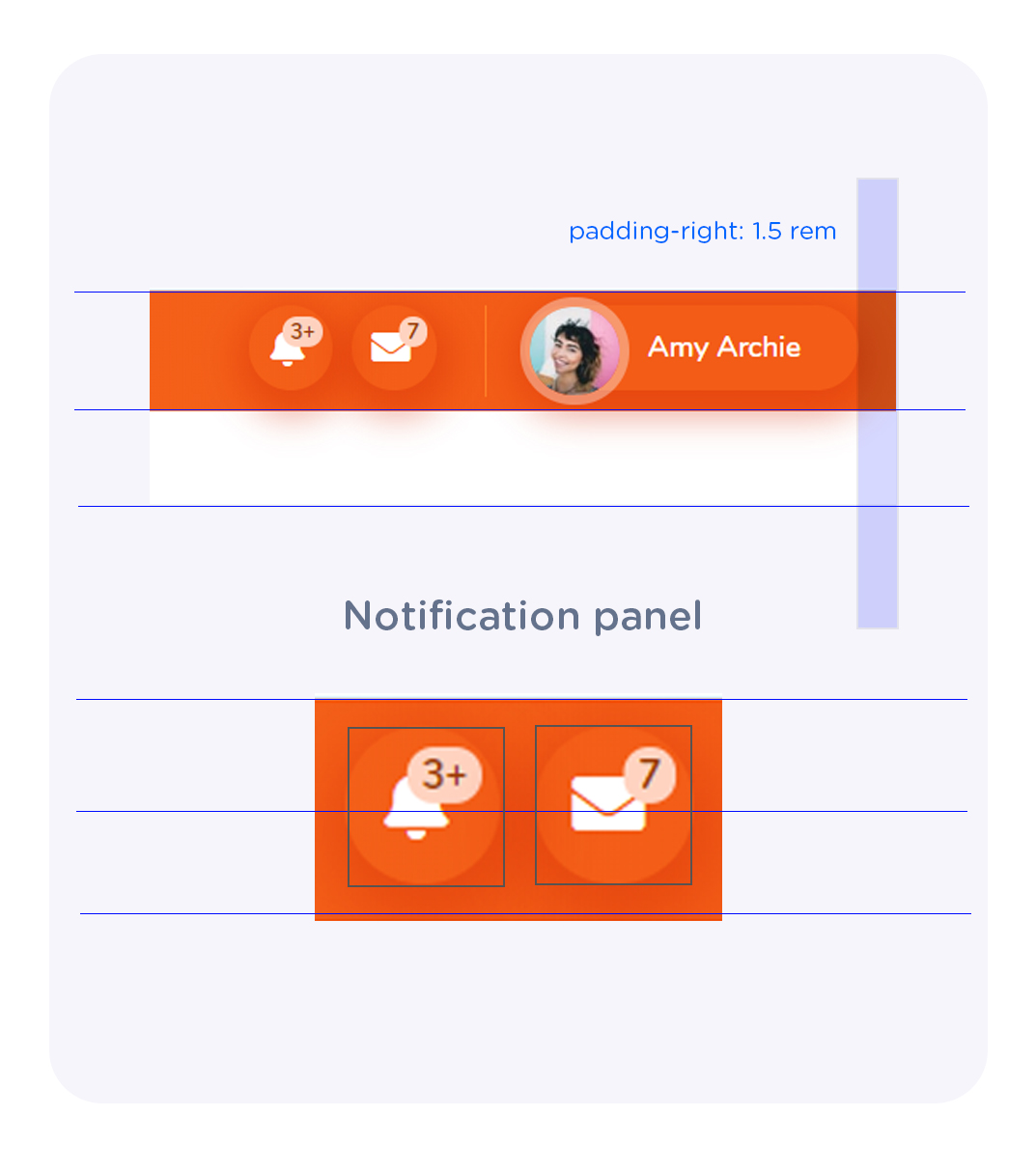
.badge {
color: #9a3900;
background-color: #ffd3c0;
padding: 025rem 0.4rem;
font-size: 75%;
font-wegiht: 700;
text-aling: center;
border-radius: 1.75rem;
vertical-align: baseline;
}
.topbar .topbar-divider {
width: 0;
border-right: 1px solid #ff8328;
height: clac(4.375rem -2rem);
margin: auto 1rem;
}