Design
Guide
OXD Introduction
Design Thinking
UX Standards
Visual Design
Grid & Layout
Navigations
Componets
UI Behaviours QA Standards UI Standards
Buttons
Text-box
Check-box
Radio
Radio Pils
Switch
Search-box
Multi Select
Dropdown
Nested Dropdown
Upload Inputs
Date picker
Time picker
Color picker
Labels
Help Lable
Status lable
Grupe Input
Grupe Overlay
Comment-box
Paginations
Card loader
Divider
Progress Circle
Progress Slider
Upload-box
Segments
Autocomplete
Tables & List View
Cards & Shaps
Modals & Popups
Advance Componets
Charts
UI Behaviours QA Standards UI Standards
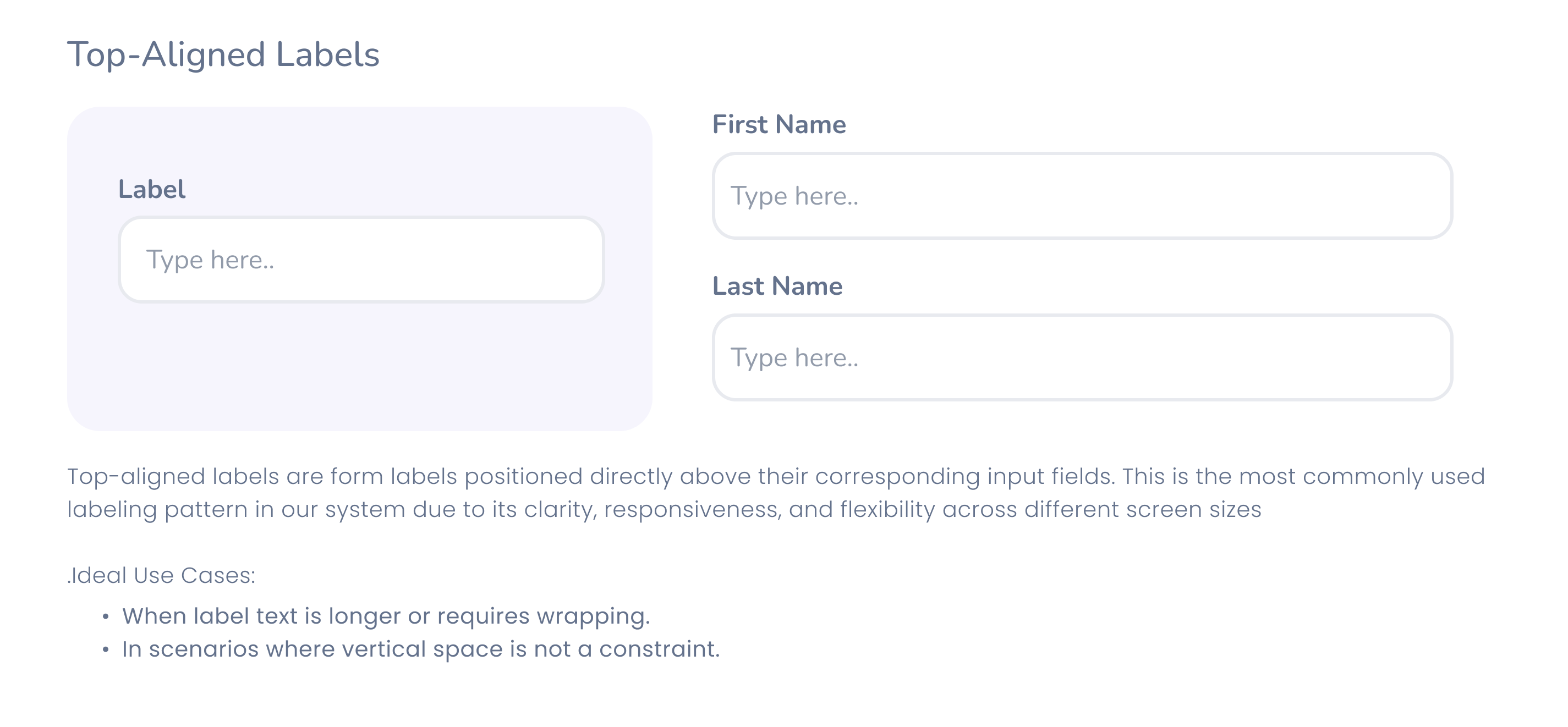
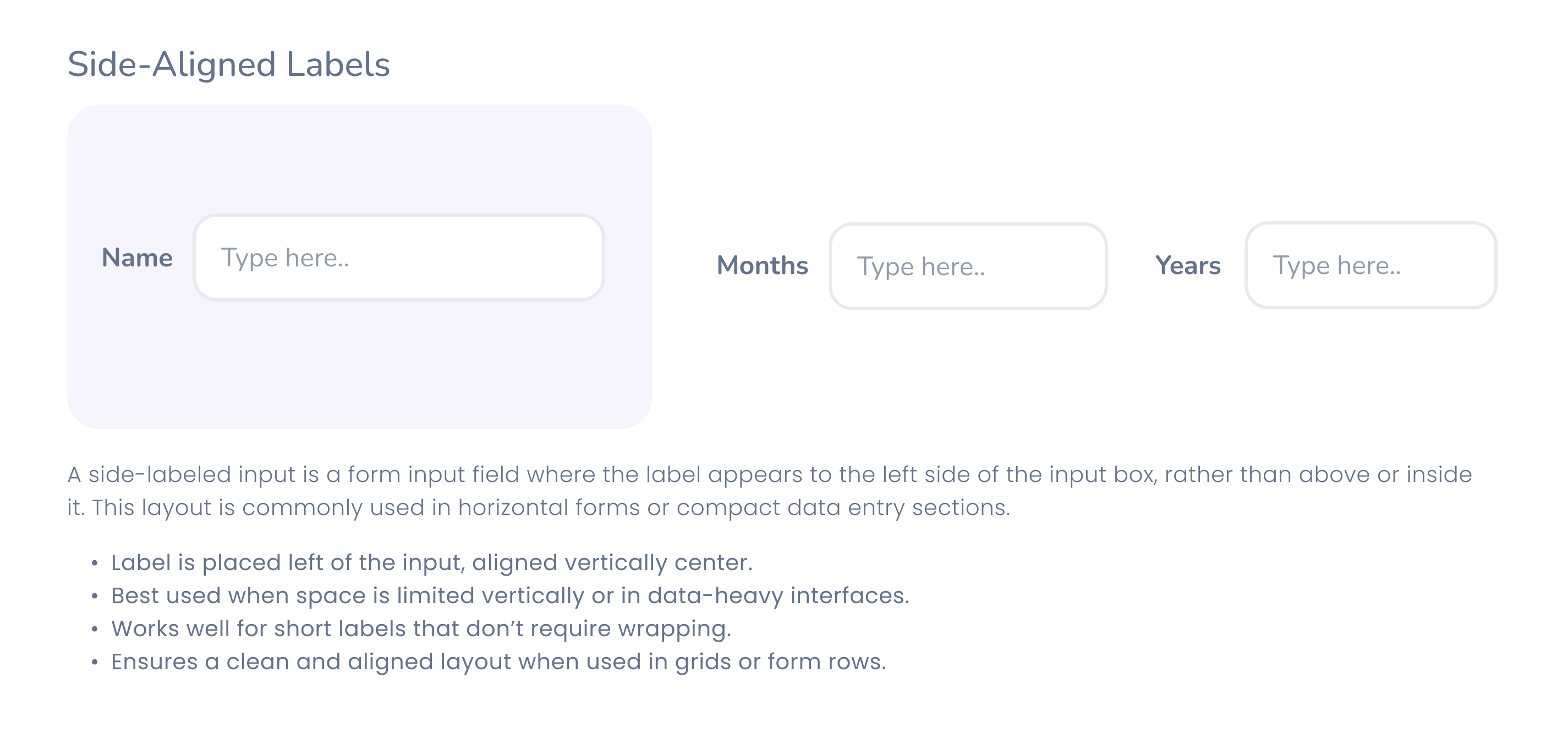
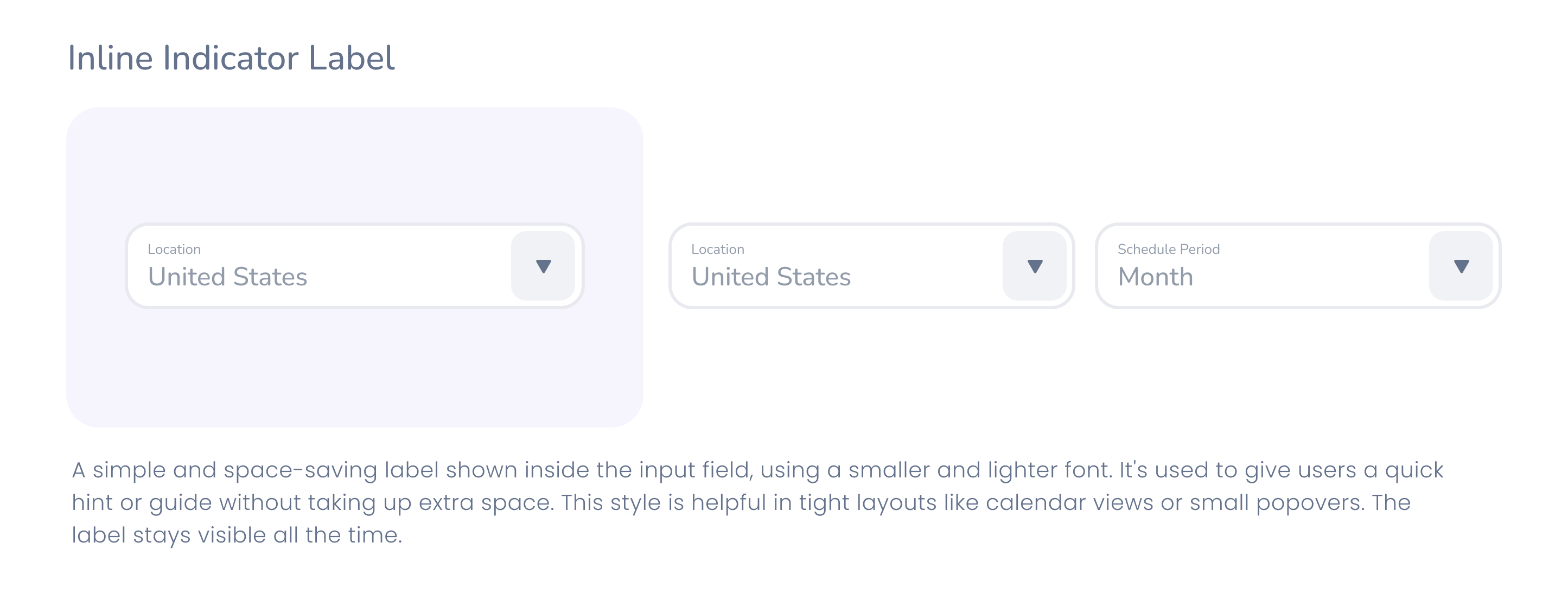
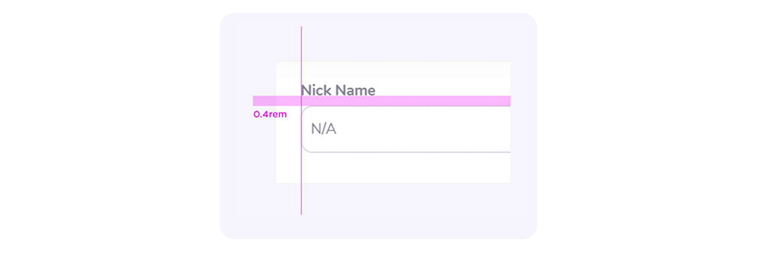
Input label

Input lable will indicate the input name or identity
oxd-lable {
font-size:12px;
font-weight: 700;
margin-bottom: 0.4rem;
}
Input Label Styles