Design
Guide
OXD Introduction
Design Thinking
UX Standards
Visual Design
Grid & Layout
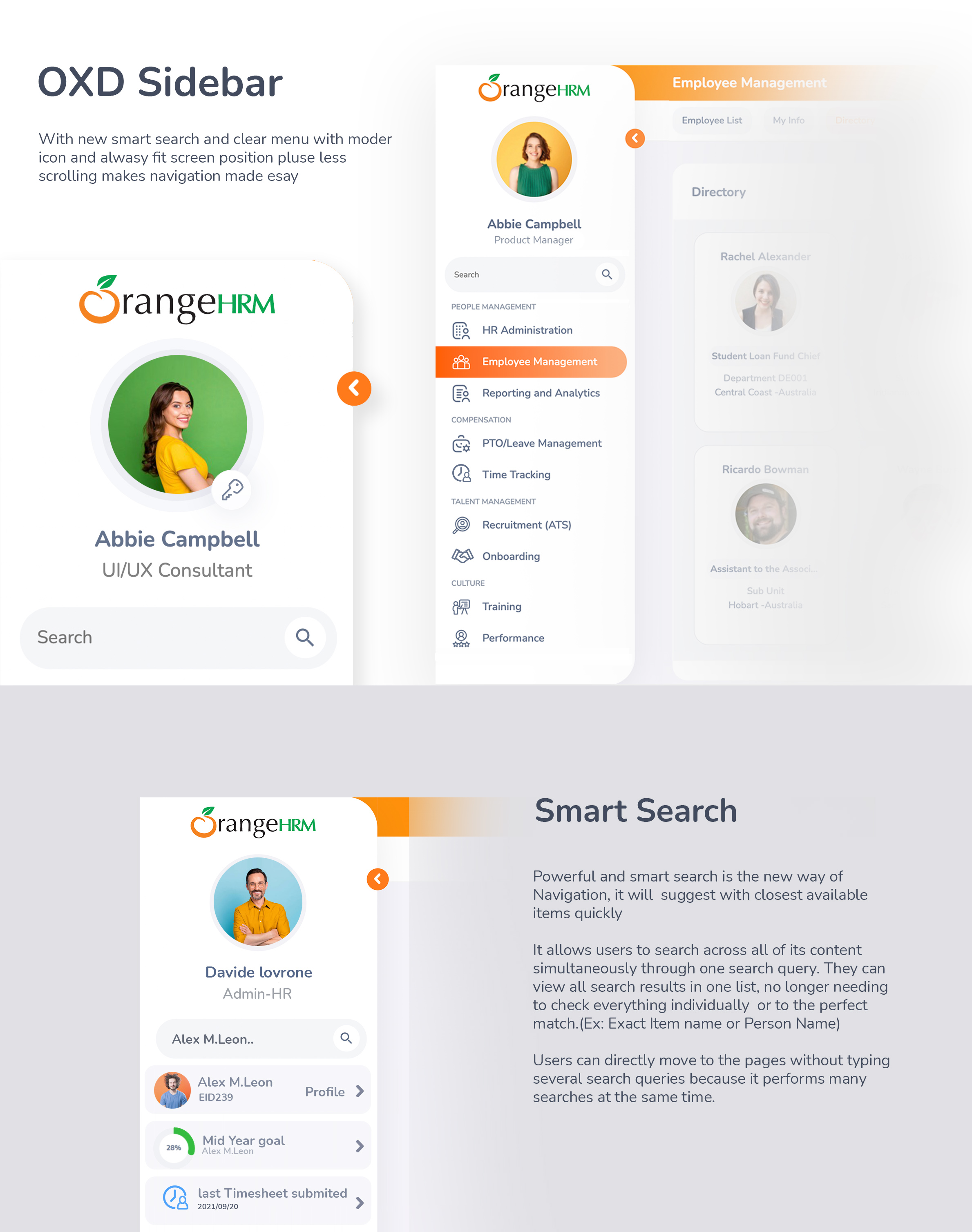
Navigations
Components
UI Behaviours UI Standards
Buttons
Text-box
Check-box
Radio
Radio Pils
Switch
Search-box
Multi Select
Dropdown
Number Dropdown
Upload Inputs
Upload input box
Date picker
Time picker
Color picker
Labels
Help Lable
Status lable
Group Input
GroupOverlay
Scroll-bar
Count Slider
Text-aria
Comment-box
Paginations
Card loader
Divider
Tables & List View
Cards & Shapes
Modals & Popups
Advance Components
Charts
UI Behaviours UI Standards


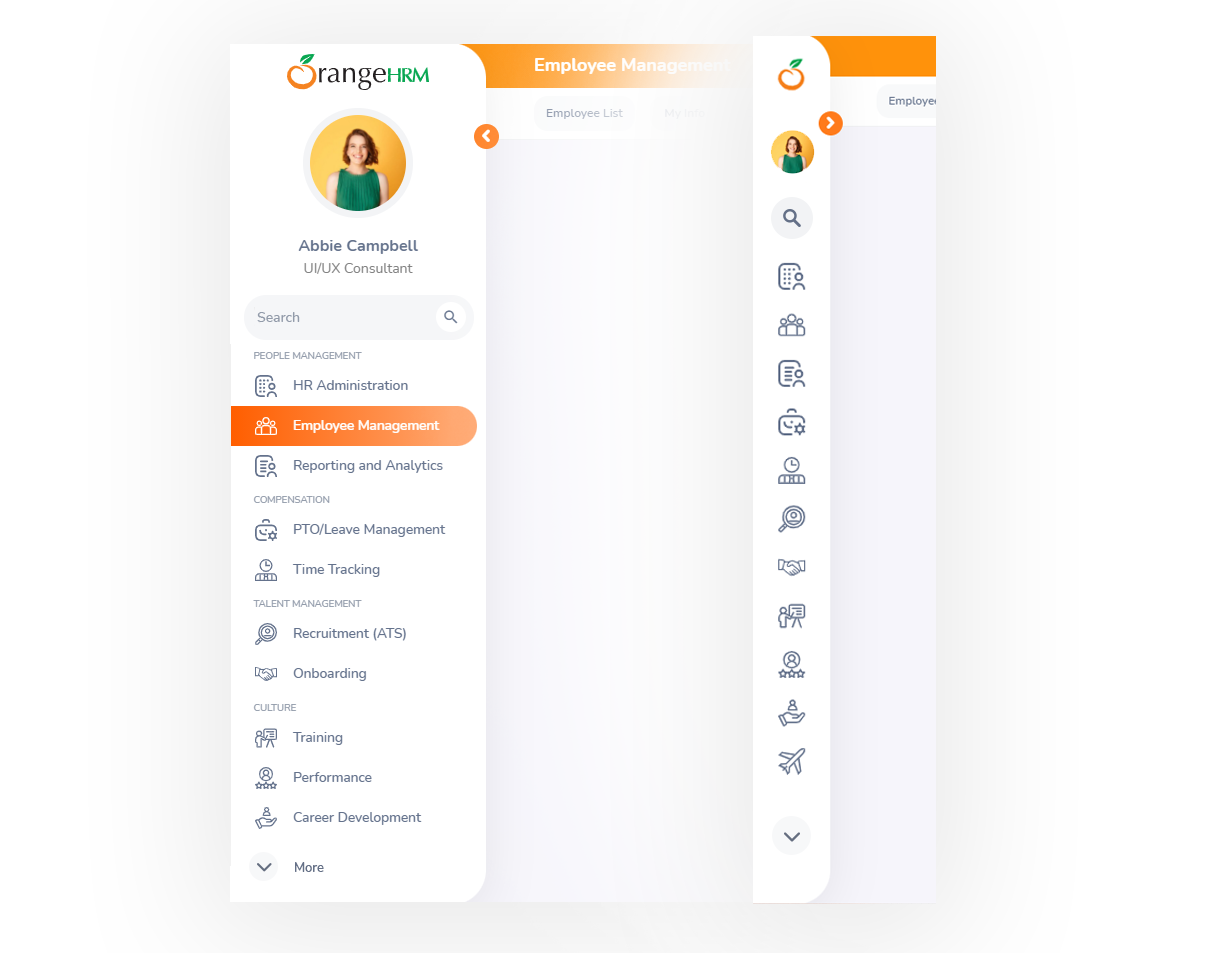
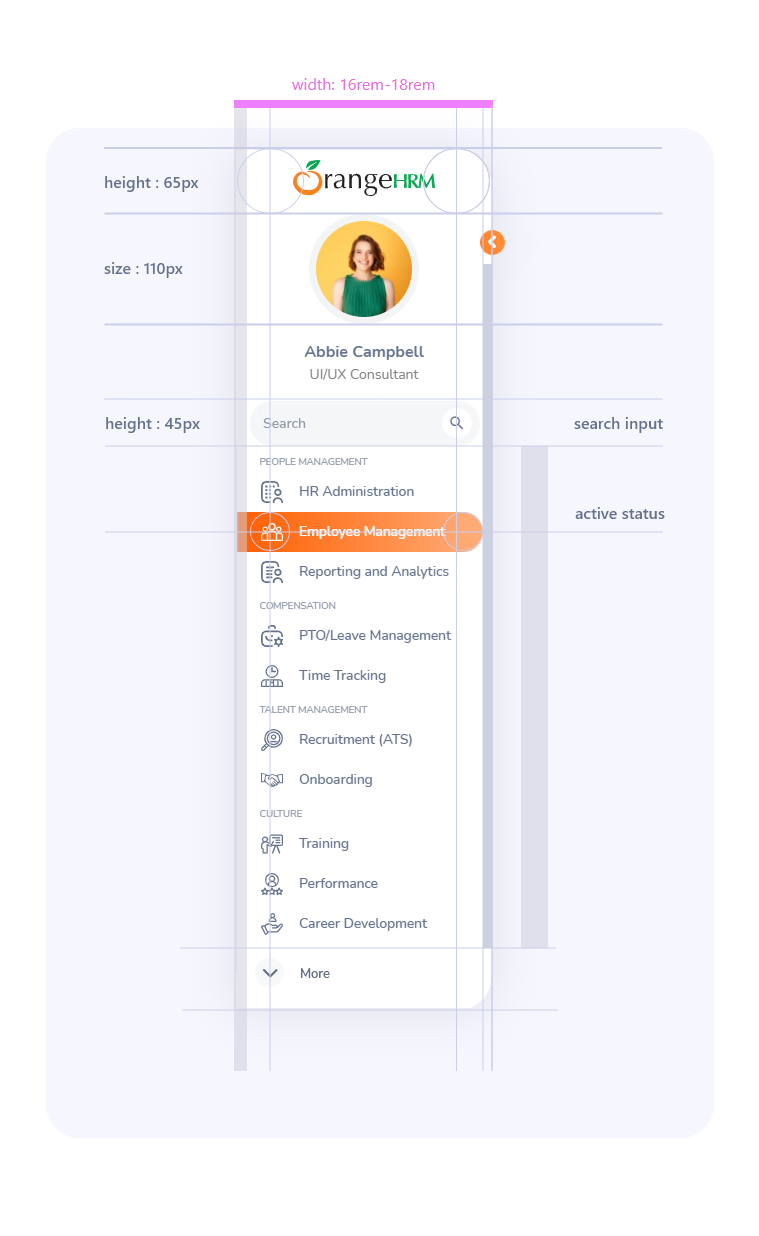
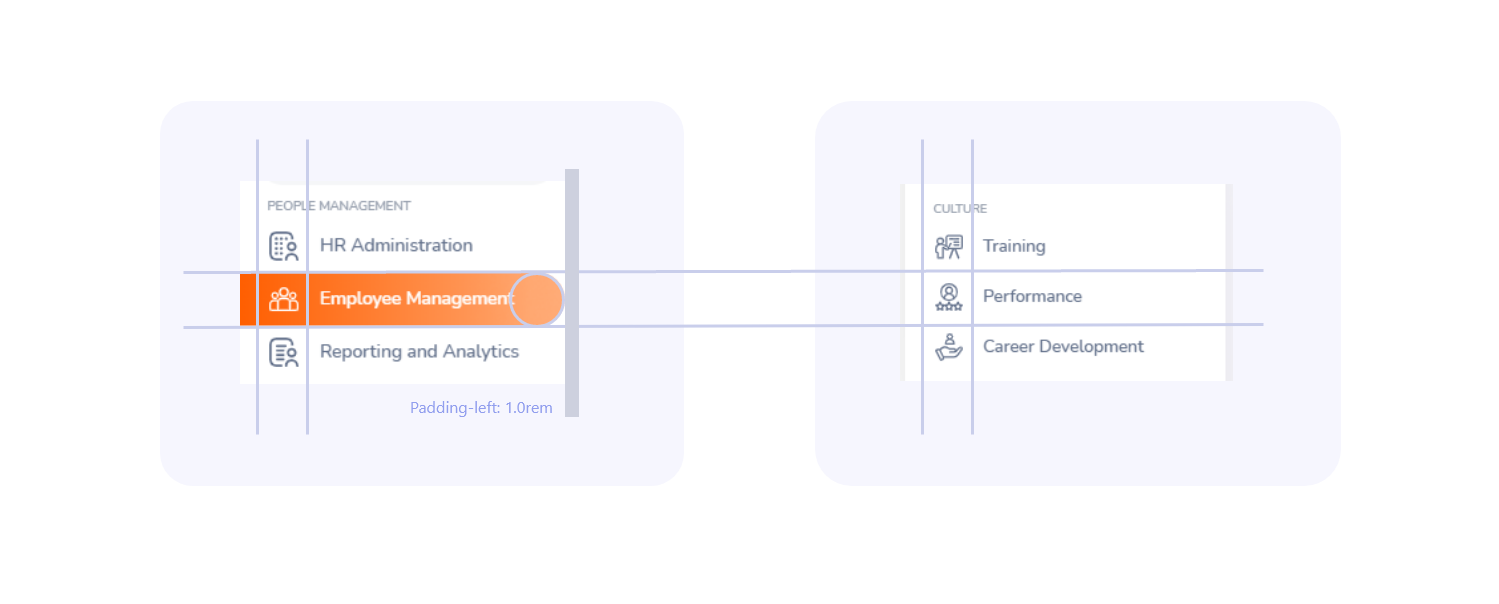
Side Bar Breakdownn

Side-bar Code Example
.Sidebar {
width: 16rem;
min-height :100vh;
background-color: #fff;
border-bottom-right-radius: 35px;
border-top-right-radius: 35px;
box-shadow: 0px 25px 35px 0 rgba(0, 0, 0, 0.18);
}
.UserProfile {
image-size: 110px;
name-text: 16px #64728C;
job-text: 14px #929baa;
}

.active-menu {
color: #fff;
box-shadow: 0 8px 6px -6px
rgba(253, 123, 35, 0.35);
height: 40px
padding : 8px 16px 8px 24px
border-bottom-right-radius: 20px;
border-top-right-radius: 20px;
background color: #FF7B1D;
}
.Sidebar .nav-item {
width:100%;
text-align: left;
padding: 0.65rem;
padding-left: 1.6rem;
}
//menu font css//
.Sidebar .nav-item link {
font-size: 0.85rem
font-weight: 600;
color: #64728c;
padding-left: 15px;
}
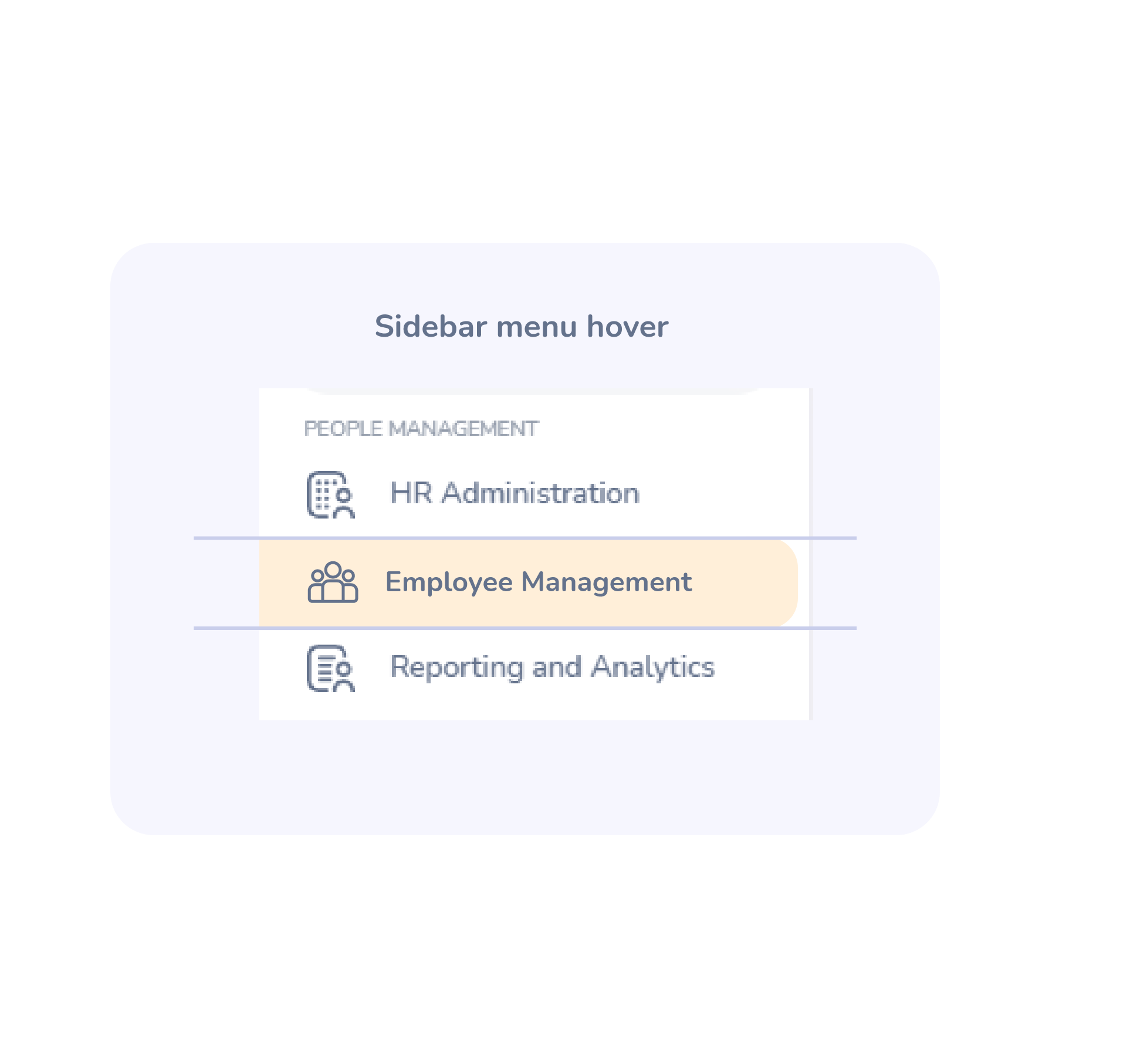
Side-bar Collaps

.nav-item .nav-link:hover {
color: #fff;
background-color: #ffede3;
height : 40px;
border-bottom-right-radius: 20px;
border-top-right-radius: 20px;
}
.hr.sidebar-divider {
border-top 1px solid rgba(143, 143, 143, 0.15);
}
Side-bar toggle button
.Sidebar #sidebarToggle {
width: 25px;
height: 25px;
text-align: center;
curusor: pointer;
color:fff;
background-color: #ff7b1b;
}