Design
Guide
OXD Introduction
Design Thinking
UX Standards
Visual Design
Grid & Layout
Navigations
Componets
UI Behaviours QA Standards UI Standards
Buttons
Text-box
Check-box
Radio
Radio Pils
Switch
Search-box
Multi Select
Dropdown
Nested Dropdown
Upload Inputs
Date picker
Time picker
Labels
Help Lable
Status lable
Grupe Input
Grupe Overlay
Comment-box
Paginations
Divider
Progress Circle
Progress Slider
Upload-box
Segments
Tables & List View
Cards & Shaps
Modals & Popups
Advance Componets
Charts
UI Behaviours QA Standards UI Standards
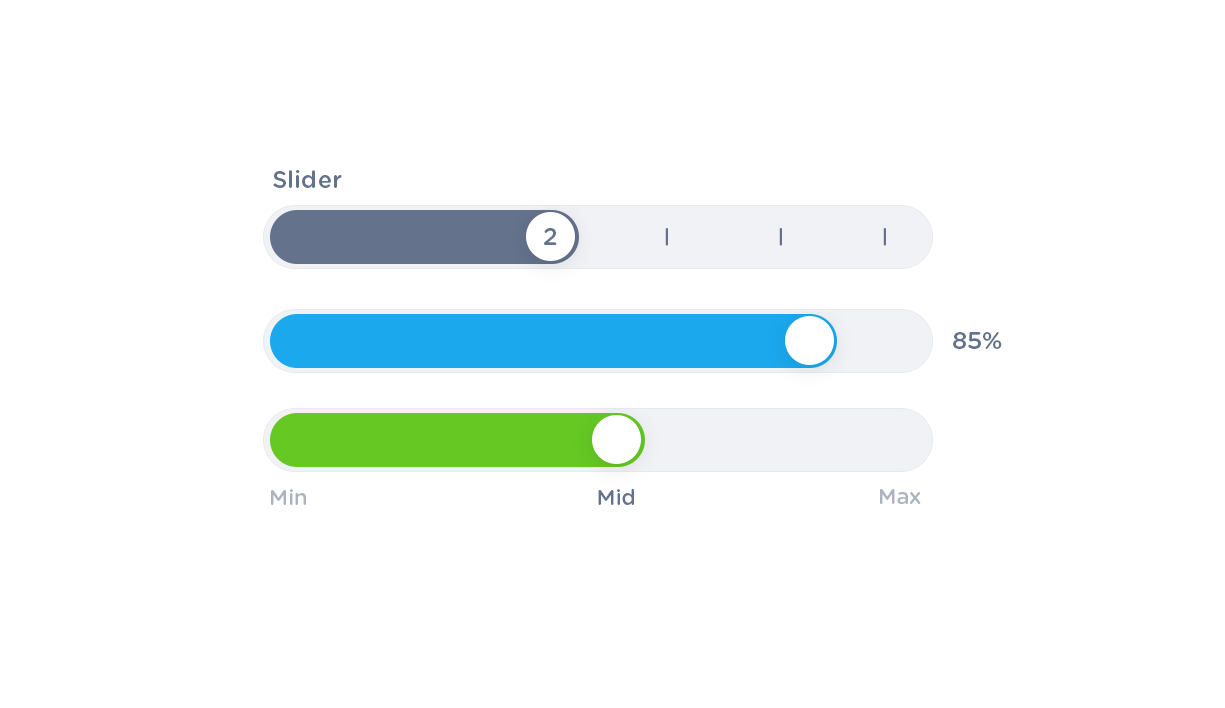
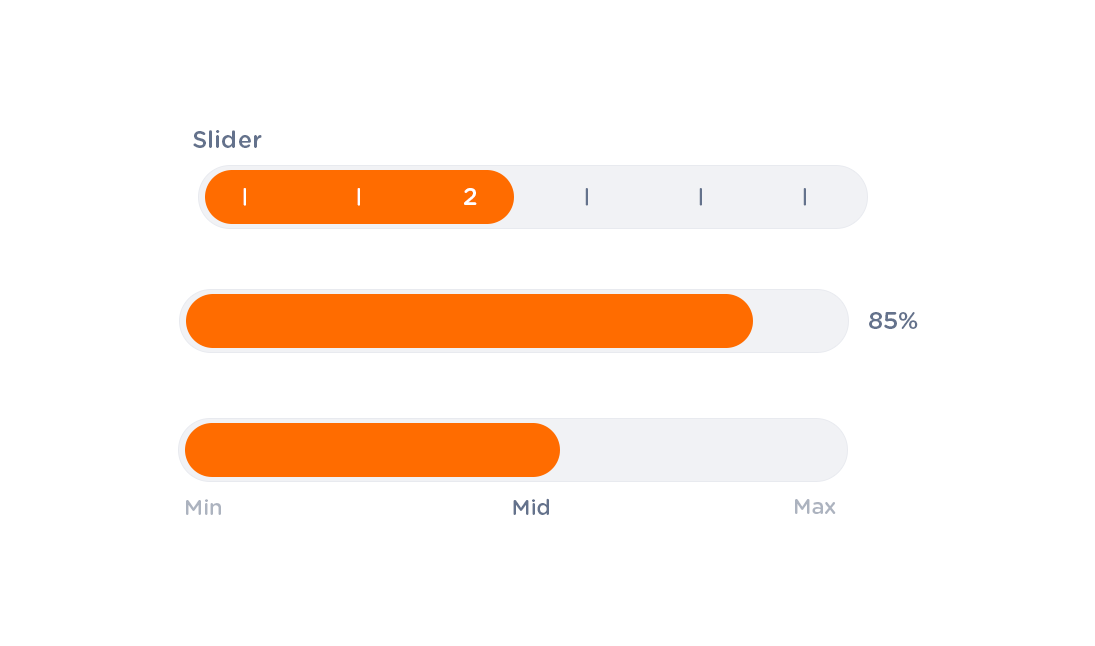
Progress Slider

Progress Slider can use to adjust the amount or value with clear visual aid.
font-color: #64728c;
hadle-round-bacground: #fff;
font-color : #64728c
background-bar: f1f2f5;
font-size:14px;
font-weight: 800;
height: 30px;
border-radius: 100%;
width: 100%;
Status

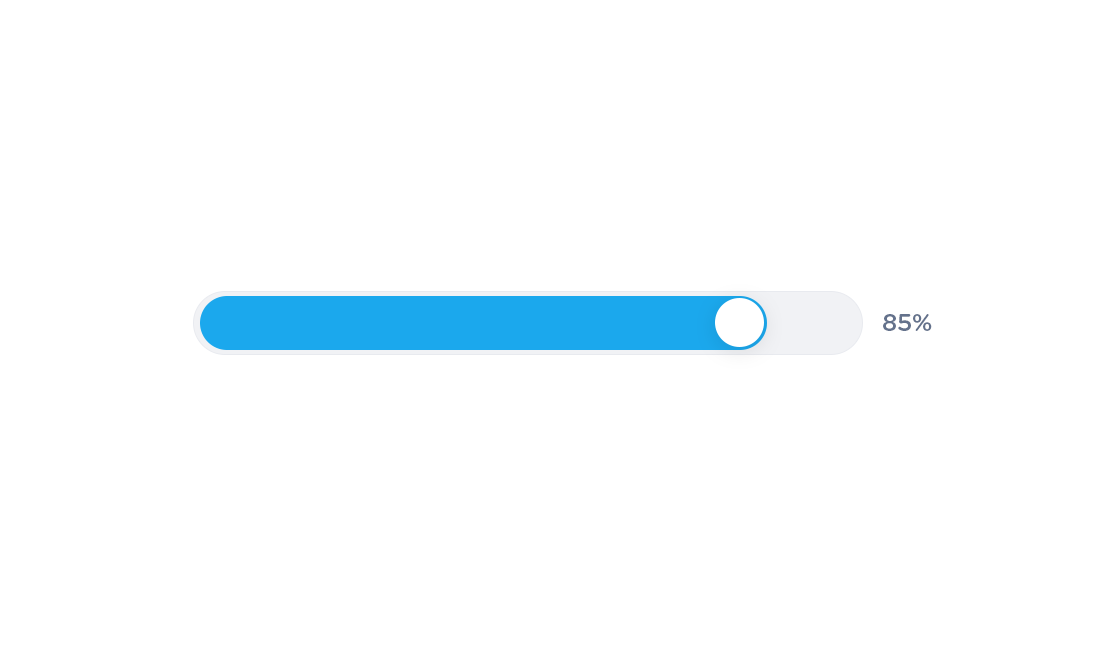
Active Slider
font-color : #64728c
background-bar: f1f2f5;
font-size:14px;
font-weight: 800;
height: 30px;
border-radius: 100%;
width: 100%;
fill-bar-color: primery color defult;

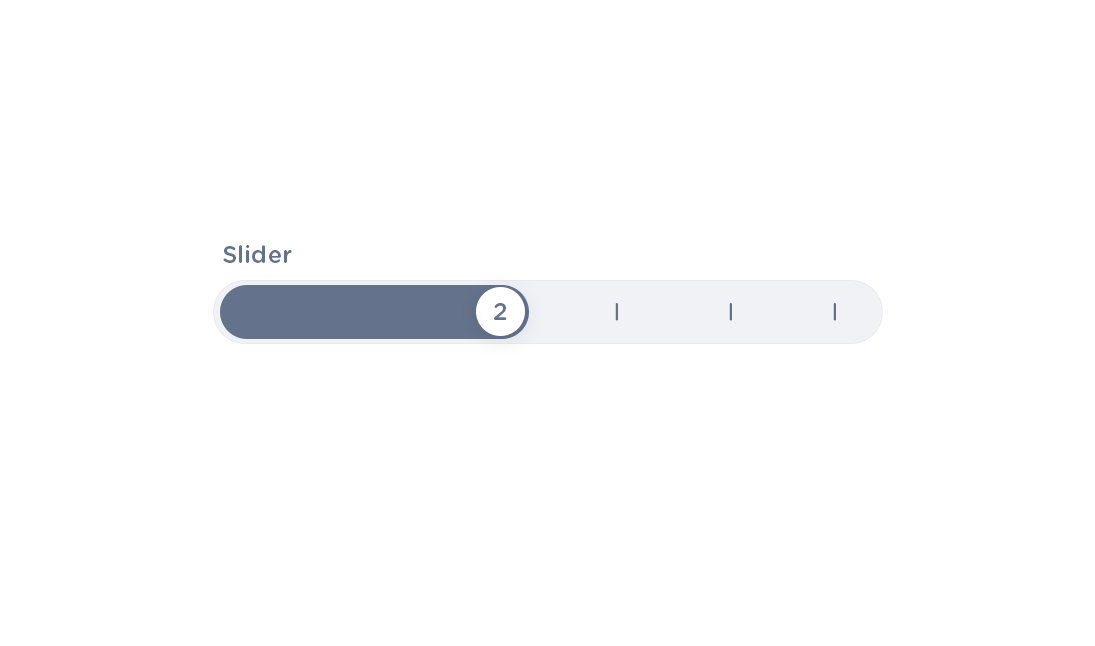
Step Slider
support up to 5 or 10 steps
font-color : #64728c
step-line-size color : #929baa
fill-bar-color: primery color defult;

Readonly
handler or the input will not display